-
SVG 파일을 PNG로 변환하기개발/React Native 2019. 8. 27. 23:39
무료 아이콘팩을 제공하는 Ionicons의 경우, 따로 아이콘을 위한 리소스 관리가 필요 없다는 점에서 웹 혹은 앱 개발 시, 자주 사용되고 왠만한 기본 아이콘이 제공되고 있어서 자주 사용되고 있다.
Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT licensed icon pack.
ionicons.com
하지만 SVG 파일만 제공하고 있기 때문에 UX 디자인 과정에서는 SVG 파일 사용이 불가능하기 때문에 PNG, JPG 파일이 필요한데, SVG 파일에서 편리하게 PNG 파일을 추출할 수 있는 사이트가 있어 공유한다.
추가로 해당 사이트의 경우에는 SVG 파일에 대하여 간단한 편집도 지원하고 있다.
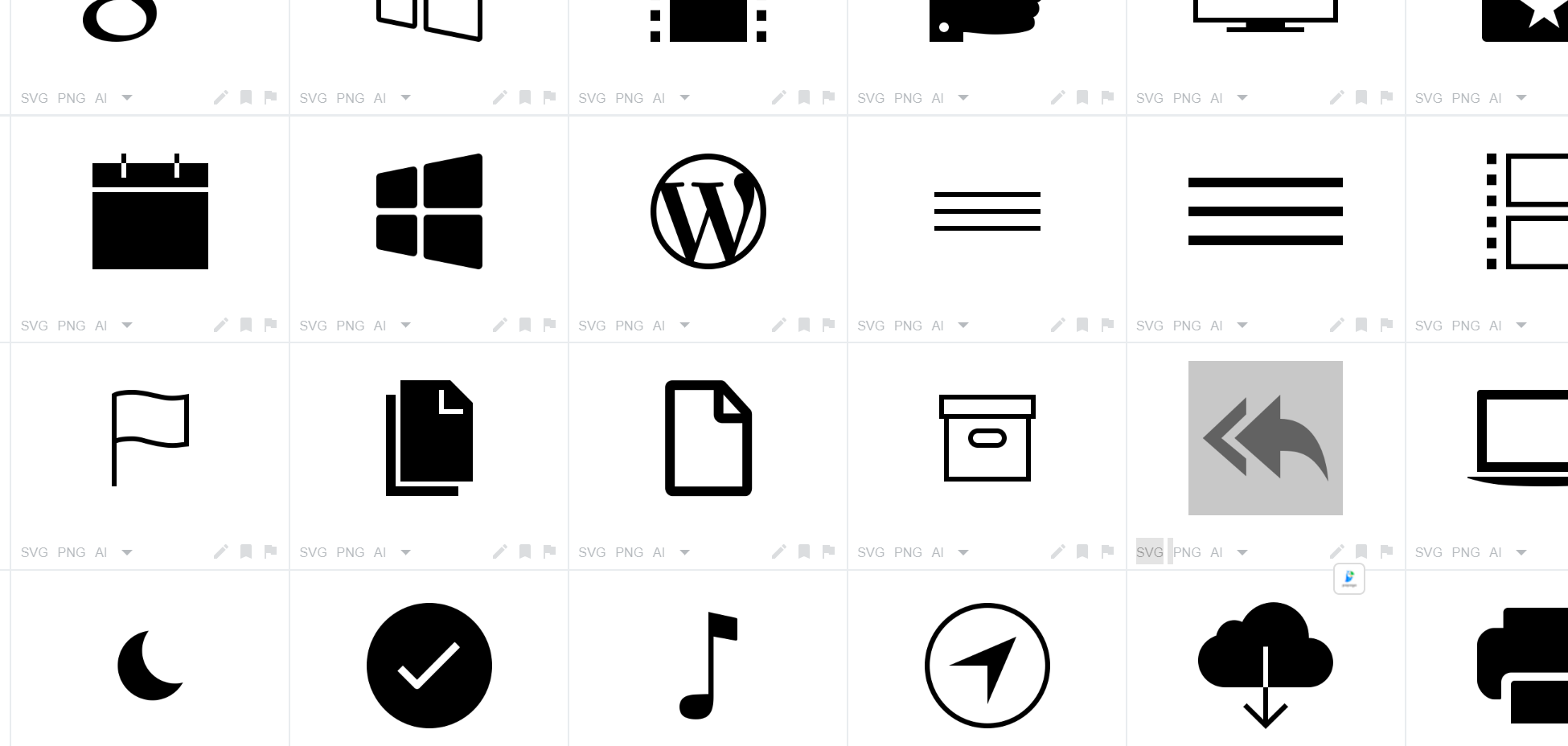
https://www.iconfinder.com/iconsets/ionicons
'Ionicons' by Ionicons
Download this icon for free on Iconfinder.com - Style: Glyph - Categories: Computer & hardware
www.iconfinder.com
사용방법은 뭐.. 별거 없다.
원하는 아이콘 하단에 위치한 'PNG' 버튼을 누르면 해당 아이콘이 PNG로 전환되어 PC로 다운되며,
간단한 편집이 필요하면 연필아이콘(Open in icon editor)를 선택하면 된다.

'개발 > React Native' 카테고리의 다른 글
React native 빌드 환경 설정 (No Expo) (1) 2019.09.03 Node.js 개발 환경 구축 및 프로젝트 생성 (Backend) (0) 2019.08.28 (React Native) Expo-Facebook/Google 계정 연동 (0) 2019.07.07 Node.js 의 모듈 가져오기 (Import/Export) (0) 2019.06.08 Node.js 비동기 처리 방식 - 익명함수, 화살표 함수 (0) 2019.06.08